渐变色
一种更加富有表现力的方式来处理颜色是通过渐变。渐变允许我们将一种颜色与另一种颜色混合,从而创造出令人惊艳的图形效果。
Fabric 通过类 Gradient 支持渐变色效果.
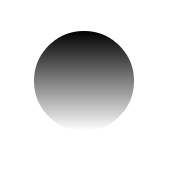
var circle = new fabric.Circle({ left: 100, top: 100, radius: 50, fill = new fabric.Gradient({ coords: { x1: 0, y1: 0, x2: 0, y2: circle.height, }, colorStops: { 0: '#000', 1: '#fff' } }),});
在上述示例中,我们在 (100, 100) 位置创建了一个半径为 50 像素的圆。然后我们将它的填充设置为一个渐变,该渐变从圆的顶部到底部,从黑色过渡到白色。
传递给方法的参数是一个选项对象,该对象期望包含两个坐标对 (x1, y1) 和 (x2, y2),以及一个 colorStops 对象。坐标指定了渐变的起始点和终止点,而 colorStops 指定了渐变由哪些颜色组成。您可以定义任意数量的颜色停靠点,只要它们的值在 0 到 1 之间(例如 0, 0.1, 0.3, 0.5, 0.75, 1)。0 代表渐变的起点,1 代表终点。
坐标是相对于对象的左上角的,因此圆的最高点为 0,最低点为 circle.height。setGradient 方法会以相同的方式计算宽度坐标 (x1, x2)。
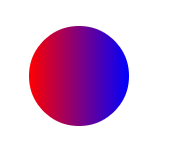
以下是一个从左到右的红蓝渐变示例:
circle.fill = new Gradient({ coords: { x1: 0, y1: 0, x2: circle.width, y2: 0, }, colorStops: { 0: "red", 1: "blue" }});
这就是一个包含 5 个停靠点的彩虹渐变,颜色按均匀的 20% 间隔分布:
circle.fill = new Gradient({ coords: { x1: 0, y1: 0, x2: circle.width, y2: 0, }, colorStops: { 0: "red", 0.2: "orange", 0.4: "yellow", 0.6: "green", 0.8: "blue", 1: "purple" }});
你能想到哪些酷炫的版本?